For additional branding on your Zoomph visuals, you can change the fonts on any visuals with a few simple steps through the "advanced edit" feature (available in Marketing and Enterprise plans).
Zoomph visuals can import any fonts from on Google Fonts.
Steps
First, open the advanced edit of the visual, and open (override) the CSS.
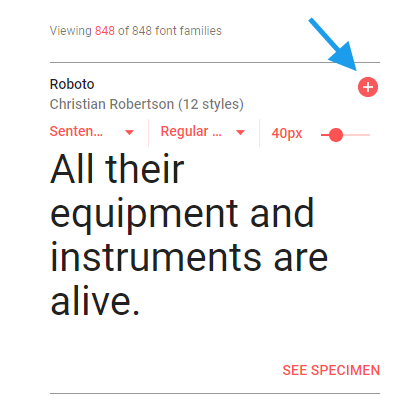
On the Google Fonts home page, select your desired font(s) by clicking the + button.

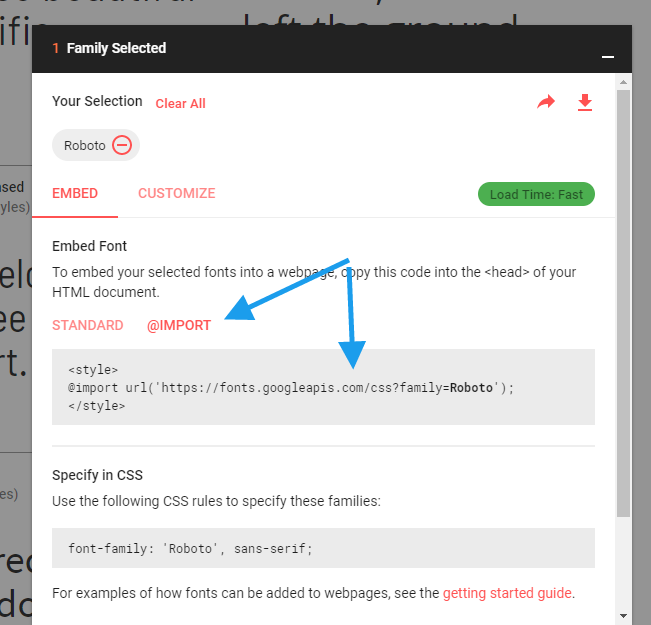
In the panel that opens at the bottom of the page, select the @IMPORT embed option.

Copy the entire @import url (you do not need the <style>). In this example, you would copy -
@import url('https://fonts.googleapis.com/css?family=Roboto');
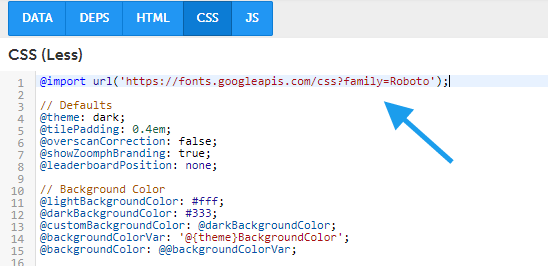
Paste the import url into the CSS of your visual. You can paste this at the top of code.

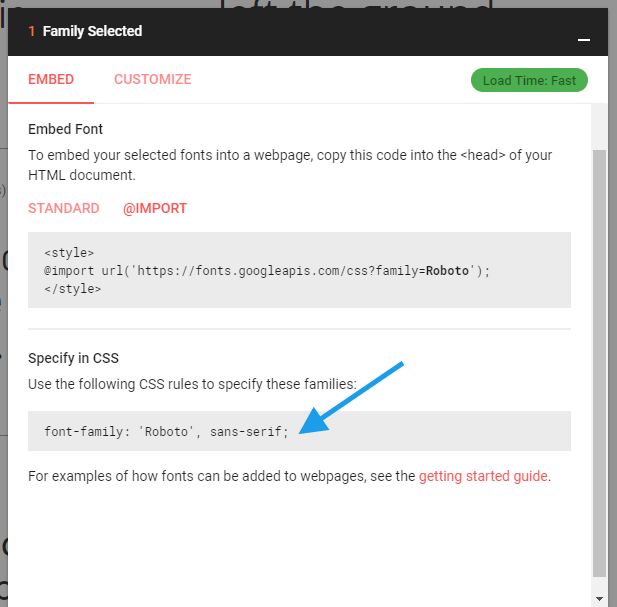
Going back to Google Fonts, copy the CSS for your font family.

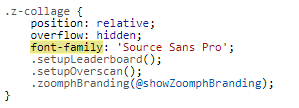
In the CSS of the Zoomph visual, locate where the font-family is set. You can click into the code and use the Ctrl + F hotkey function to search for 'font-family' in the CSS.
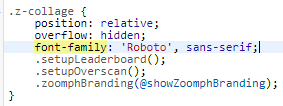
Simply replace the visual font-family with your new Google font's.


Click 'Save' and your visual's font will be updated!
